在网站中使用微软雅黑是否侵权?需要方正的许可吗?
在网站中使用微软雅黑是否侵权?需要方正的许可吗?
问:如果在网站的字体中使用 “微软雅黑”,不用在图片和外观设计上,会不会侵权?
答:我们建站系统使用的是CSS font-family 属性(这个取决于用户自己电脑上是否有该字体),不会构成侵权。
相关参考如下:
https://www.w3school.com.cn/cssref/pr_font_font-family.asp
浏览器支持
| IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
所有主流浏览器都支持 font-family 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
定义和用法
font-family 规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为****的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈****使用一个通用字体系列名作为后路。
2 Microsoft YaHei和Microsoft YaHei UI字体家族
https://docs.microsoft.com/zh-cn/typography/font-list/microsoft-yahei

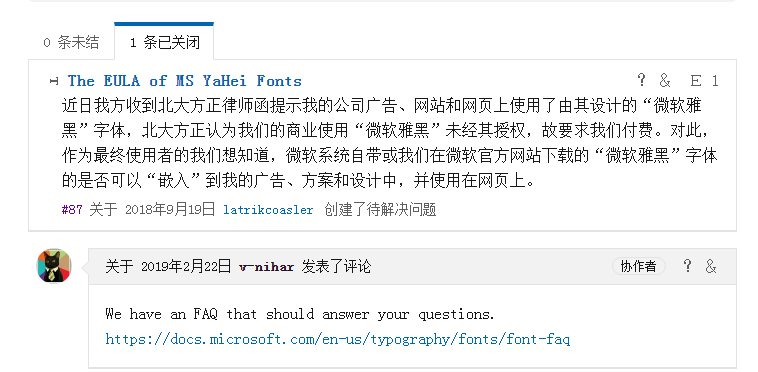
3 Windows 字体重新分发常见问题解答 https://docs.microsoft.com/zh-cn/typography/fonts/font-faq
https://docs.microsoft.com/zh-cn/typography/fonts/font-faq
Web
CSS 允许网页创建者指定浏览器呈现网站文本应使用的字体种类(如果这些字体在运行 Web 浏览器的设备上可用)。 你可以随意在该“字体堆栈”中指定 Windows 附带的字体。
事实上,作为网页创建者,你甚至无需持有 Windows 许可证,即可在 CSS 字体堆栈中包含 Windows 字体名称,因为用户是在 Windows 用户的 Web 浏览器上“使用”字体,而不是在你的 Web 服务器上使用字体。
Web 字体是在 Web 服务器上托管的字体。 你没有权限执行以下操作:
将来自 Windows 安装产品的字体复制到 Web 服务器,此过程被称为 Web 字体“自托管”。
将字体转换为通常与 Web 字体关联的格式,如 WOFF 或 WOFF2 格式。
许多 Windows 字体可通过 Monotype 的 Fonts.com Web 字体服务用于 Web,用户也可以通过 Type Network 的 WebType.com 来使用某些字体。 可从原始创建者处获取其他 Windows 字体。
- 【下一篇】如何设置不显示价格?
- 【上一篇】全站显示黑白功能